Rozložení mezi prohlížeči, které "přitahuje" vyhledávače
Když je web vytvořen, je důležité zajistit, aby jeho efektivnost byla rozvržení prohlížeče. Co to je? Jak je možné to udělat? Jaké jsou úskalí?
Co je uspořádání mezi prohlížeči?
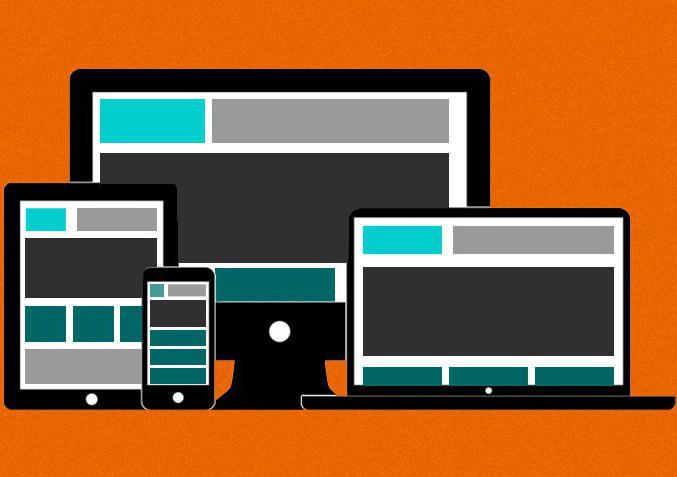
Html / css je základem pro tvorbu webových stránek. Mnoho webmasterů se k tomu chová podle principu: Jsem dobrý - a dost. A je to nepříjemné, když přijedete z prohlížeče nebo z mobilního zařízení a stránka se zobrazí nesprávně. V takových případech se přizpůsobí adaptivní design a rozložení mezi různými prohlížeči.

CSS a html jsou v tomto případě páteř, ss pomocí kterých je vše realizováno. V některých případech může být k tomuto účelu použit JavaScript. Ale konečným cílem je zajistit, aby vše fungovalo na různých verzích. Proto, pokud chcete, aby byla zajištěna kompatibilita cross-prohlížeče, takže místo je dobře zobrazen ve všech prohlížečích, je třeba myslet po celou dobu od prvního okamžiku práce na místě.
Pokyny krok za krokem obecně
Takže se podívejme, jak to udělatrozložení mezi prohlížeči. Zpočátku je nutné rozhodnout, s jakými programy bude web pracovat. Vezměte prosím na vědomí, že počet prohlížečů se blíží dvěma stovkám, takže se snažíte vyhovět všem je otázka neuvěřitelné složitosti. Proto zvolte číslo v rozmezí od 3 do 8. Chcete-li zjistit, na co se zaměříte, můžete použít pomocné služby, jako je Yandex Metrika a Google Analytics. Poté byste měli zjistit, jak se vyřeší problém s dosažením kompatibility mezi prohlížeči.

Mnoho lidí dělá jejich nabídku na khaki. Jedná se o speciální kódy, voliče a pravidla, které chápe pouze jeden konkrétní prohlížeč. Ale vzhledem k tomu, že musíte napsat alespoň několik desítek těchto vložek pro různé prohlížeče a jejich verze, mnozí odmítnou tento přístup kvůli vysokým nákladům, trvání a iracionalitě. Někteří lidé se spoléhají na použití těch prvků, které jsou zobrazeny shodně. Ale často se ztrácí řada důležitých výhod. Aby se minimalizovaly ztráty, adaptivní návrh se používá také paralelně. Co to je?
Adaptivní design
To je přístup k uspořádání míst, během kterýchStránka je vyrobena z gumy, která se přizpůsobuje různým prohlížečům a velikostem obrazovky. Je třeba poznamenat, že adaptivní design a kompatibilita mezi prohlížeči jsou úzce propojeny, a když mluví o jedné věci, pak zpravidla znamenají druhou. Podívejme se na malý příklad.

Existují takové prohlížeče jako Opera a Opera Mini. První se používá na obyčejných počítačích a druhá na běžných počítačích - na mobilních telefonech. Obecně jsou podobné, ale mají řadu funkcí. V takových případech je důležité připojit jednotlivé soubory a / nebo použít mediální dotazy. Co to je? V prvním případě jsou vytvořeny samostatné soubory, které jsou zaměřeny na provoz konkrétního prohlížeče a jejich volání je předepsáno. Ve druhém případě potřebujete soubory s mediálními dotazy. Pokud použitý program splňuje specifické požadavky, pak je soubor vložen do požadované konfigurace.
Co mám dělat?
Zpočátku by se mělo pamatovat, že kdypracovat s html, rozložení cross-browser vyžaduje zvláštní pozornost. Proto pro větší efektivitu byste měli maximalizovat použití kaskádových stylových listů. Je také nutné změnit některé přístupy k práci. Takže mnoho nezkušených lidí, když naznačují velikost něčeho, používají pixely - px. Zvažme příklad s velkou značkou, která zdobí horní část stránky.

Má šířku 800 pixelů. S obrazovkou v roce 1600 to bude docela atraktivní. Ale v roce 700th to bude vypadat směšně. Co dělat v tomto případě? Velikost nelze nastavit v pixelech, ale v procentech! A nápis nezahrnuje pevnou délku, ale polovinu šířky obrazovky. V procentech můžete určit vzdálenost, od které bude určitý prvek umístěn z okrajů obrazovky. Ale co když obrazovka je příliš malá?
Předpokládám, že je 300? V takovém případě nám pomůže mediální dotaz, který je třeba opravit fixací šířky. A pokud je 700 pixelů nebo méně, lze zjistit, že nápis obsadí 75% místa. A pokud je šířka 300px a méně, pak můžete nastavit všech 100%. Témata jsou obecně velmi zajímavé a užitečné, takže je možné je podrobně studovat. Ale, bohužel, zde informace o knize, a dát vše do článku nebude fungovat.
Proč adaptívní rozložení mezi prohlížeči obsahuje vyhledávače?
A odpověď je velmi jednoduchá: protože to znamená, že vývojáři sledují stránky a dělají to co nejvíce příjemně pro své uživatele. Takže takoví lidé mohou být povzbuzeni tím, že jim dávají vyšší pozice ve vyhledávačích. Samozřejmě, vaše stránky nebudou okamžitě zobrazeny na TOP-1, ale v kombinaci s dalšími faktory vám to umožní silně stoupat. Je třeba poznamenat, že to není jen zbytečné volání, ale něco, co si zaslouží takovou pozornost.

Koneckonců, přemýšlejte o sobě: co je k uživateli, když se dostane na místo, které není příliš příjemné zvenčí? Ale může dospět k závěru, že vyhledávač nabízí kvalitní obsah! Proto si tak pečlivě vybírají místa, která by měla být nabízena. Kromě toho je zde také prospěšné webmasterů, protože vytvářejí vysoce kvalitní shell pro obsah, ve kterém lidé budou moci získat potřebné informace z jakéhokoli hardware: počítač, notebook, tablet, smartphone nebo mobilním telefonem. Proto čím spokojenější návštěvníci, tím rychleji místo roste a úroveň příjmů.
Závěr
Je nemožné si vzpomenout na skromný faktVytvoření stránky s cross-prohlížečem s adaptivním designem není snadný úkol, velmi dlouhý a časově náročný. Proto musíte být trpěliví a pamatujte si, že disciplína je skvělá věc! Možná, že na začátku něco nefunguje, ale je třeba se pokusit, hledat informace, používat různé přístupy a nevzdávat se. A pak bude nutné vytvořit webové stránky, které budou pro své návštěvníky projevovat zájem.
</ p>